
Need to reduce HTTP requests in WordPress?
WordPress is an amazing platform to create a website for a blogger, a small business, or even for a burgeoning entrepreneur. Not only is it super easy to create a functional website, it’s also accessible enough for beginners to maintain even without any technical knowledge.
However, one particular area that’s often overlooked by beginners are HTTP requests. Now, if that term scares you off, don’t be. HTTP is one of those things that can affect a website’s speed and performance.
Here’s the thing, in today’s digital age, most visitors just don’t have the patience for a slow loading page or website and a badly managed HTTP server requests can affect your site’s user experience.
Well, in this article we take a quick look what HTTP requests are and share with you a few tips to help reduce them.
Why it’s Important to Reduce HTTP Requests
At thee foundation of any good website is a good user experience. If you have good user experience, your visitors will want to continue browsing your website, consume the content you create, purchase any product, or even use any services that you have to offer.
So what does HTTP server requests has to do with your site’s user experience? Well, here’s they come into the equation and affect your website:
For every text, image, video embeds, CSS and JavaScript files, etc., in your website, there will a server request for each individual file. When the server requests are process, the files will be transferred to the visitor’s browser, thus loading up your website on their screens.
If you have a simple website with simple designs and little-to-no images, then there won’t be a lot of requests. BUT, if you put on tons of images, plugins, themes and so forth, then you can expect a ton of server requests.
When that happens, the speed in which your web page loads will take a significant drop as it will take longer for the browser to process the server requests.
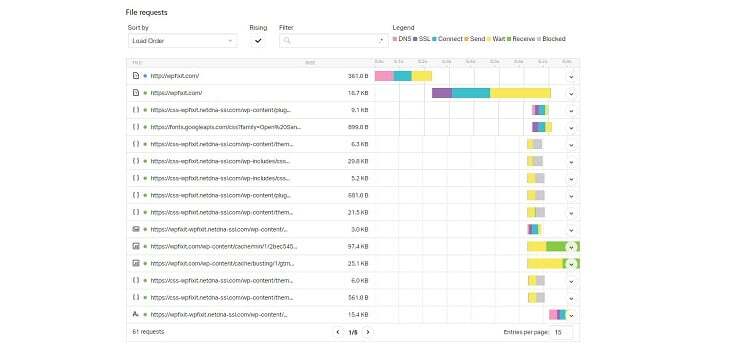
Here are some tools you can use to track the HTTP requests of a web page:
Pingdom

Pingdom is a tool to check your website speed that will provide you with a performance for your web page.
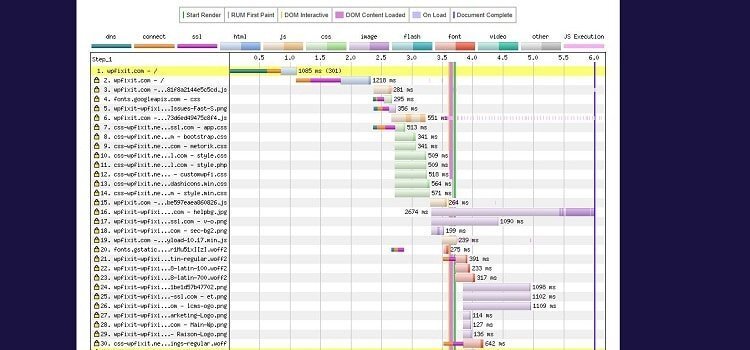
WebPageTest

Another tool you can use to track the performance of your web page is WebPageTest.
If you’re like me, then you’re probably freaking out on how to take care of this problem! But don’t worry; there are plenty of workarounds that you can use to reduce HTTP requests for your website.
6 Things to Reduce HTTP Requests in WordPress
Besides having the best hosting for your WordPress, you’re probably worried about whether you’re capable enough to use the 6 ways below. Thankfully, most of the tips we’ve outlined can be done by anyone, even if they are the beginners or having very little technical know-how.
With that mind, let’s start with easiest method:
-
Clean and Delete Unused Data Files
Image files are the priority when cleaning up your WordPress but they not the only culprit. There are times when the issue with too many server requests stemming from data files or plugins that you’ve installed in your website that’s not being used but is taking up resources in the background.
Social media feed plugins, embedded videos, all these things can add unnecessary bloat to your website and will lead to drops in page speed and performance. That’s in addition to skyrocketing your HTTP server requests.
Check if there are any plugins, themes, programs, or tools that you’ve installed and are not using in your website. Uninstall and delete them immediately to free your website’s resources.
-
Keep Your File Size Minimal
Another useful tip for managing your server requests and the speed in which it process them is to keep your image file size small. Optimizing the size of your image before you upload them will help in keeping your server resources and requests in check.

There are tons of tools and plugins that you can use to help automate compressing the images on your website. Plugins such as WP Smush will allow you to upload high-resolution and beautiful images on your website while still keeping their file size relatively small.
-
Combine CSS and JavaScript Files
CSS and JavaScript files populates a WordPress website and having a lot them can be a problem to your website. The reason being, whenever a user visits your website, the browser will send each file a separate server request.
You can imagine how troublesome that would be if you had tens or hundreds of CSS and JavaScript files on your website.
In order to avoid all that, you can just merge them all into a single file. However, this requires a bit of technical know how so if you’re a beginner or have no knowledge whatsoever, we recommend studying up a bit before trying it.
-
Use Lazy Loading Technology
Lazy loading is basically a technology in which a plugin or a tool limits the server requests for images by sending them only when a user actually scrolls down to that image in the page.
With lazy loading plugins or tools, you can reduce the number of HTTP server requests from your website to user’s browser since it won’t send the request if the user hasn’t encountered the image or data yet.
-
Optimize Any External Images
One of the things that can affect the number of server requests on your website are external images. Comments section are particularly notorious for having a lot of external images either from user posted comments or from their user pictures themselves.
Case in point: WordPress’ default comment system uses Gravatar which automatically load a commenters’ picture and bio when they post a comment. When you have hundreds of users posting in your comment sections, you end up with a lot of additional server requests for all the users.
A solution for this is to use comment plugin such as Disqus which can help dealing with any unnecessary HTTP server requests from your comments section.
-
Monitoring Irrelevant Assets
If lazy loading handles the images, then the WP Asset Cleanup plugin handles the irrelevant and used assets on your website.
The way it works is similar to lazy loading plugins in that, instead of delaying image server requests, the plugin will delay request for any plugins, files, or any other data asset that’s not being shown on the page the visitor is viewing.
Just like lazy loading, the plugin can help decrease the number of server requests that goes to a user’s browser by keeping the asset from being loaded and detected on a page that’s not using it.
Bottom Line
WordPress is an amazing platform for any blogger, small-and-medium businesses, or entrepreneur looking to start a website.
As easy it is to create and start a website with WordPress, it’s as equally easy for you to add unnecessary images, themes, plugins and tools to your website and cause it to slow down with too many HTTP server requests.
Keep our tips in mind when maintaining your website and you’ll definitely reduce the number of HTTP requests, leaving you with a WordPress website and fast and smooth!